This Blogpost compares the payment experience from three popular payment processors: PayPal, Braintree, and Stripe. This comparison is from the developer’s point of view. This is NOT to compare the prices and services. We will only concern the payment experience and coding effort. We will do:
- Backend codes in NodeJS-Express.
- Frontend codes in Pug, jQuery, Bootstrap 4.
- Whole payment process flow and its appearance.
- Compare the three SDKs and evaluate security.
Please note that all payment processes are in Sandbox (development) platform.
The source codes are host in this Github repo
Project setup
First of all, you’ll need NodeJS. The version is:
node -v && npm -v
v6.10.3
5.4.2
Enter your payment access keys (PayPal, Braintree & Stripe) into the .env file. The content is:
PAYPAL_MODE='[sandbox|production]'
PAYPAL_CLIENT_ID='[Your PayPal Client Id]'
PAYPAL_CLIENT_SECRET='[Your PayPal Client Secret]'
BT_ENVIRONMENT='[Sandbox|Production]'
BT_MERCHANT_ID='[Your Braintree Merchant ID]'
BT_PUBLIC_KEY='[Your Braintree public key]'
BT_PRIVATE_KEY='[Your Braintree private key]'
STRIPE_PUBLISH_KEY='[Your Stripe pubishable key]'
STRIPE_SECRET_KEY='[Your Stripe secret key]'
Download the source codes Zip file from Github repo in your PC. Unzip it then install the project:
$ npm install
Start the server:
$ npm start
Browse the project home page http://localhost:3000. You’ll see the home page:
Let’s get started on the payment experience…
1. PayPal Payment Experience
Paypal is the longest history in the online money transfer platform. It was founded in 1999 and firstly released Paypal NodeJS SDK in 2013.
Below are the screenshots of the PayPal payment experience:
Whole Payment Processes
Screen 1: Input amount webpage. This webpage serves from our server.
Screen 2: Login as PayPal user. This webpage has been redirected to PayPal.
Screen 3: Review the transaction. This webpage is still handling in PayPal.
Screen 4: Payment success. The webpage redirects back to our server.
Frontend Codes View
In source code file /views/paypal/home.pug (in Pug syntax). The content is:
form(action="/paypal/submit" method="POST")
.form-group
label(for="amount") Amount to pay in USD (1 - 9, default 1)
input(id="amount" class="form-control col-4" type="number" name="amount" value="1" min="1" max="9")
.form-group
label(for="description") Payment description
input#description.form-control(type="text" name="description" maxlength="100" placeholder="Optional")
button(class="btn btn-primary btn-lg" type="submit") Pay with PayPal
Backend Codes View
In file /routes/paypal.js:
Returned data from payment gateway
Below is the PayPal result JSON (grab from console outputs):
{ id: 'PAY-3XL45412FD778433ELHKIGDA',
intent: 'sale',
state: 'created',
payer: { payment_method: 'paypal' },
transactions:
[ { amount: [Object],
description: 'This is the payment description',
item_list: [Object],
related_resources: [] } ],
create_time: '2017-10-04T06:43:24Z',
links:
[ { href: 'https://api.sandbox.paypal.com/v1/payments/payment/PAY-3XL45412FD778433ELHKIGDA',
rel: 'self',
method: 'GET' },
{ href: 'https://www.sandbox.paypal.com/cgi-bin/webscr?cmd=_express-checkout&token=EC-4FB14017EE4066414',
rel: 'approval_url',
method: 'REDIRECT' },
{ href: 'https://api.sandbox.paypal.com/v1/payments/payment/PAY-3XL45412FD778433ELHKIGDA/execute',
rel: 'execute',
method: 'POST' } ],
httpStatusCode: 201 }Payment experience and coding summary:
- Total 4 webpages interacted.
- Total 59 lines of source codes (frontend + backend).
- The results are encoded. No sensitive data can be seen (i.e. card #, password…).
- PayPal webpages cannot be customized to our style (color, font-size, image…)
- Must be paid by a PayPal member (although it accepts credit card. But it will force to create a PayPal member).
- My comment: Slow, more codes, just a few customizable items.
- Score: 2/5
2. Braintree Payment Experience
Braintree was founded in 2007 and has been acquired by PayPal in 2013. Braintree is a one-stop shop for business needs to receive payment.
Below are the screenshots of Braintree payment experience.
Whole Payment Processes
Screen 1a: Input amount webpage. This webpage serves from our server.
*Screen 1b: Input credit card. This is the same webpage as above.
*Screen 2: Payment success. The webpage redirects to our payment success webpage. No need to go to Braintree server.
Frontend Codes View
In source code file /views/braintree/home.pug (in Pug syntax):
Backend Codes View
In file /routes/braintree.js:
Returned data from payment gateway
Below is the Braintree result JSON (grab from console outputs):
{ transaction:
Transaction {
id: '05r7vqbw',
status: 'submitted_for_settlement',
type: 'sale',
currencyIsoCode: 'USD',
amount: '1.00',
merchantAccountId: 'advancedlogicsystemlab',
subMerchantAccountId: null,
masterMerchantAccountId: null,
orderId: null,
createdAt: '2017-10-04T07:40:53Z',
updatedAt: '2017-10-04T07:40:53Z',
customer: ...
billing: ...
...
creditCard:
CreditCard {
token: null,
bin: '411111',
last4: '1111',
cardType: 'Visa',
expirationMonth: '01',
expirationYear: '2029',
customerLocation: 'US',
cardholderName: null,
imageUrl: 'https://assets.braintreegateway.com/payment_method_logo/visa.png?environment=sandbox',
prepaid: 'Unknown',
healthcare: 'Unknown',
debit: 'Unknown',
durbinRegulated: 'Unknown',
commercial: 'Unknown',
payroll: 'Unknown',
issuingBank: 'Unknown',
countryOfIssuance: 'Unknown',
productId: 'Unknown',
uniqueNumberIdentifier: null,
venmoSdk: false,
maskedNumber: '411111******1111',
expirationDate: '01/2029' },
statusHistory: [ [Object], [Object] ],
planId: null,
subscriptionId: null,
subscription: { billingPeriodEndDate: null, billingPeriodStartDate: null },
...
success: true }Payment Experience and Coding Summary
- Total 2 webpages interacted.
- Total 119 lines of source codes (frontend + backend).
- The credit card number is masked. No sensitive data (e.g. expiry date, CVC…)
- Communicates with Braintree at server-side.
- No redirect to Braintree server. The whole webpages can be customized (except credit card input element)
- Can be paid by credit card directly (or PayPal member).
- My comment: Faster, smooth, highly customizable frontend but much more frontend codes.
- Score: 4/5
3. Stripe Payment Experience
Stripe was founded in 2010. Stripe not only supports credit card payment but also bitcoin and Alipay. Stripe was ranked no. 4 on Forbes magazine Cloud 100 in 2016.
Below are the screenshots of Stripe payment experience.
Whole Payment Processes
Unlike other processors, Stripe offers three different integration levels. Different level has different payment experience.
Screen 1a: Minimal Checkout (Simple checkout)
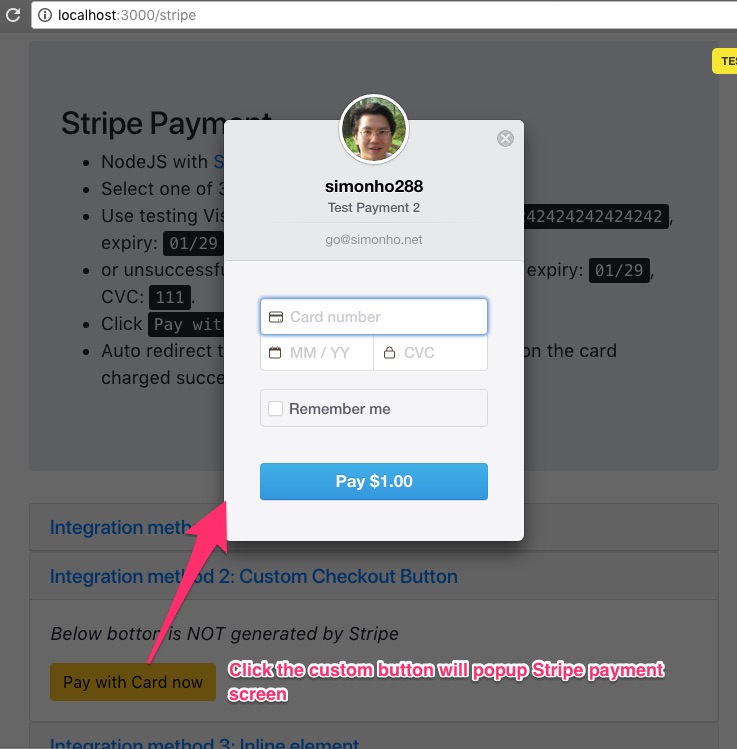
Screen 1b: Custom Checkout
Screen 1c: Inline element
*Screen 2: Payment success. All webpages do not redirect to Stripe
Frontend Codes View
Different integration level has different code lines. Source codes of 1a (minimal checkout) cover in file /views/stripe/home.pug (in Pug syntax):
form(action="/stripe/charge" method="POST")
//- Stripe ref: https://stripe.com/docs/checkout
p <i>Below button is generated by Stripe</i>
script(src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=accessKey data-email="go@simonho.net" data-image="https://www.simonho.net/MyImg150x150.jpg" data-name="simonho288" data-description="Test Payment 1" data-amount=amount data-label="Pay with Card Now" data-locale="en-US")
Source codes for 1b (custom checkout) cover in file /views/stripe/home.pug:
Source codes for 1c (inline element) cover in file /views/stripe/home.pug:
Backend Codes View
In file /routes/stripe.js:
Returned data from the payment gateway
Below is the Stripe result JSON (grab from console outputs):
charge { id: 'ch_1B99OXAgSkpNTk4VheTM41y2',
object: 'charge',
amount: 100,
amount_refunded: 0,
application: null,
application_fee: null,
balance_transaction: 'txn_1B99OYAgSkpNTk4VOaMF6dWa',
captured: true,
created: 1507110145,
currency: 'usd',
customer: null,
description: 'Stripe experiment testing charge',
...
source:
{ id: 'card_1B99OWAgSkpNTk4V73FxHfrd',
object: 'card',
brand: 'Visa',
country: 'US',
customer: null,
cvc_check: 'pass',
dynamic_last4: null,
exp_month: 1,
exp_year: 2029,
fingerprint: 'J9zORsE3yTZpw06p',
funding: 'credit',
last4: '4242',
metadata: {},
name: null,
tokenization_method: null },
...
transfer_group: null }Payment Experience and Coding Summary
- Total 2 webpages interacted.
- Line of codes: Three level are: 1a = 22 lines, 1b = 43 lines, 1c = 93 lines respectively.
- In returned data, the credit card number has only the last 4 digits. The expiry date does contain in the result but CVC does not.
- Communicates with Stripe at the client-side & server-side.
- No redirect to Stripe server. The webpages can be customized for all 3 integration levels. More flexible than others.
- Can be paid by credit card directly. No registered member requires.
- My comments: Faster, smooth, choice of integration level has different experience, highly customizable frontend, fewer codes.
- Score: 5/5
Conclusion
As a developer, I will choose Stripe for my next project. The most attractive is the choice of integration. Inline element integration can fully be embedded into the card input form. From the consumer point of view, the card entries seem to be same as my webpage. It allows me to do 100% UX design.
Source codes of the project hosting in this Github repo













Comments
Post a Comment